
|
プログラミング
逆引き
クライアントとの通信
VisMでの通信
Factoryでの通信
WebServiceでの通信
CSP (Cache' Server Pages)
Cache'SQL
設定・性能
|
インターシステムズ(日)
└日本語ドキュメント
インターシステムズ(US)
(有)エムブイビイ
ダイナシステム(株)
Googleグループ(英語)
Googleグループ(日本語)
George James Software
cache'infoアーカイブ









 jQuery
UIを使ってみる その1
jQuery
UIを使ってみる その1
jQueryの機能追加として、ユーザーインターフェイスの機能拡張を目的としたjQuery UIというものがあります。デモページが用意されていますので、どのようなものかすぐに試してみることが出来ます。今回はこのjQuery UIのうち、よく使われるであろういくつかのコンポーネントについてCSPとの連携を交えて紹介したいと思います。
準備
jQuery本体と同様にjQuery UIのサイトからダウンロードしたライブラリ本体を、デプロイするWebサーバーに置き、CSPファイルから参照するのが基本的な方法ですが、Google AJAX Librariesを参照することが多いと思います。Google AJAX Librariesを使用する場合は、CSPソースコードの<head>〜</head>中に以下のように記述します。
<head>
<!-- Put your page Title here -->
<title> Cache Server Page </title>
<script type="text/javascript" src="http://www.google.com/jsapi"></script>
<script type="text/javascript">
google.load("jquery", "1.4");
google.load("jqueryui", "1.8.1");
</script>
</head>
ここから下で、CSPと連携するうえで特に重要となる<form>入力系について書いてみます。
Datepicker : 日付取得
Datepickerのデモページ を使ってみて下さい。日付入力時にカレンダーが表示され、カレンダーの日付をクリックするだけで正しい日付が入力できるものです。
 テキストボックスに設定された日付を<form>で送れば良いだけですので、CSPと連携するうえで気をつけることはないと思います。
テキストボックスに設定された日付を<form>で送れば良いだけですので、CSPと連携するうえで気をつけることはないと思います。
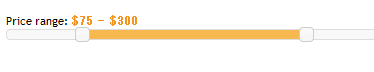
Slider : 値を簡単に指定する
マウスでツマミを動かすことで、値を設定することができるインターフェイスです。
設定可能な値がいくつかに決まっているとき、<select>とか<radio>とか良く使いますが、それより使いやすいと思います。
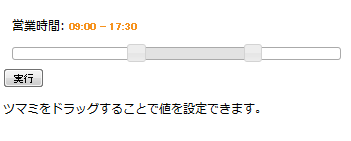
ここでは時刻をSliderで入力する例を作ってみました。

Sliderの値はそのままでは<form submit>で送信されないため、<form submit>のタイミングで<input
type=hidden>に値を書込んでからsubmitするようにしてみました。
//Submit時に<input type=hidden>に値を設定
$("#intime").attr("value", getTimeStr($("#slider-range").slider("values", 0)) );
$("#outtime").attr("value", getTimeStr($("#slider-range").slider("values", 1)) );
});
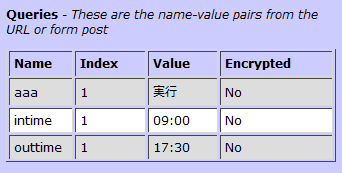
submitした結果を%responce.TraceDumpでQueriesを見ると、Sliderで設定した時間がきちんと取得出来ています。

Sortable : 並べ替え
Sortableのデモページ を触ってみると分かるように、HTML上の要素をDrag&Dropで並べ替えすることができるインターフェイスです。出力項目選択とかで使えそうな機能ではないでしょうか。
CSPで使うには様々なやり方が考えられますが、<li>タグ内に<input type=hidden>を置くことで各要素を渡す方法を作ってみました。下の太字がSortableデモから追加した要素です。
<form method=post >
<input type=submit name="aaa"><br>
<ul id="sortable1" class="connectedSortable">
<li class="ui-state-default">Item 1<input type=hidden name=keys value=Item1></li>
<li class="ui-state-default">Item 2<input type=hidden name=keys value=Item2></li>
<li class="ui-state-default">Item 3<input type=hidden name=keys value=Item3></li>
<li class="ui-state-default">Item 4<input type=hidden name=keys value=Item4></li>
<li class="ui-state-default">Item 5<input type=hidden name=keys value=Item5></li>
</ul>
<ul id="sortable2" class="connectedSortable">
<li class="ui-state-highlight">Item 6<input type=hidden name=keys value=Item6></li>
<li class="ui-state-highlight">Item 7<input type=hidden name=keys value=Item7></li>
<li class="ui-state-highlight">Item 8<input type=hidden name=keys value=Item8></li>
<li class="ui-state-highlight">Item 9<input type=hidden name=keys value=Item9></li>
<li class="ui-state-highlight">Item 10<input type=hidden name=keys value=Item10></li>
</ul>
</form>
</div><!-- End demo -->
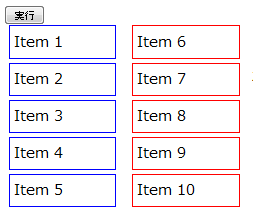
このように表示されます。
左側のリストのみ送信させてみることにします。左側の<ul id=sortable1>だけ<form>で囲めばとりあえずOKなのですが、せっかくなのでjQueryを使って右側の<ul id=sortable2>の中の<input>を<form submit>するタイミングで除去してみることにしました。jQueryなら下のようにわずか数行のコードで記述出来ます。
// sortable2下のinputを除去してからsubmit実行
$("#sortable2 input").remove();
return true;
});
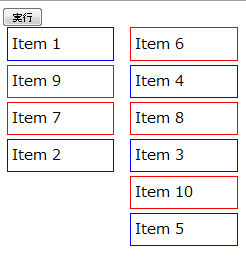
適当に項目を並べ替えて、実行ボタンを押すと
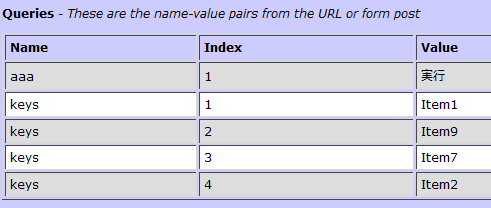
並べた順番にデータが取得出来ます。%responce.TraceDumpでQueriesを見ると、keysが4つ渡されていてIndex順にItem1,9,7,2が渡されています。
次回はいよいよ本丸、autocompleteについて書いてみます。