
|
プログラミング
逆引き
クライアントとの通信
VisMでの通信
Factoryでの通信
WebServiceでの通信
CSP (Cache' Server Pages)
Cache'SQL
設定・性能
|
インターシステムズ(日)
└日本語ドキュメント
インターシステムズ(US)
(有)エムブイビイ
ダイナシステム(株)
Googleグループ(英語)
Googleグループ(日本語)
George James Software
cache'infoアーカイブ
【広告】









 ページの動的更新「ハイパーイベント」
ページの動的更新「ハイパーイベント」
Web pages dynamic updating, HYPER-EVENT.
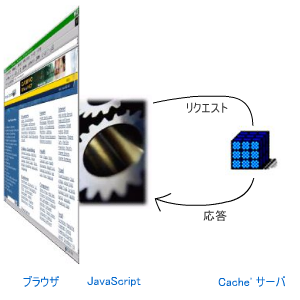
CSPの機能の一つとして、ハイパーイベントというものがあります。 このハイパーイベントはブラウザがJavaScript等のスクリプトを使ってページ遷移なしにCache'サーバに要求を出し、応答を受け取ることができる機能のことです。
ページ遷移によるデータ取得の例
ユーザの入力に対応した内容を表示する場合、Webページでは通常ページの遷移が必要です。これはユーザの入力した内容をサーバに送信する一般的な方法が、form内に入力された内容をsubmitボタンを押すことでサーバーに送信するという古くからある方法だからです。
JavaScriptによる動的な計算の例
このような静的なWebページの操作性を向上させるために、Webブラウザは様々な機能が追加されてきました。その中で最も広く使われているものの1つがJavaScriptです。 JavaScriptによるページ内容の動的更新の例として次のようなものがあげられます。もしこれをページ遷移によるデータ取得の方法で行うと、商品または個数を変更するたびに『送信』ボタンを押して、ページが再表示されるまで待たなければなりません。これは操作感を大きく下げてしまうことになります。
JavaScriptからDOM (Document Object Model)を操作することにより、今ではWebページ内のほとんど全ての要素を動的に操作することが可能になっています。
ハイパーイベントによるデータ取得の例
このように、ページはそのままに必要な部分だけ書き換えることは、Webページの操作感を向上させるのにとても有効な方法です。 ハイパーイベントはこのJavaScriptからCache'サーバにアクセスする方法です。 ユーザが入力した情報をJavaScriptを利用してCache'サーバーに送信し、Cache'上でデータベースに格納したり、取り出したり様々な操作を行ってその結果を返すことができます。

ハイパーイベントの実装
このように動作するページは次のようになります。|
<html lang=ja> <head> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <title>ユーザ登録みたいなの</title> </head> <body bgcolor="#DDFFDD"> <form name=F1> <table border=0 width=480> <tr><td>氏名<small> (漢字)</small><td><input type=text name=name1> <tr><td>氏名<small> (カタカナ)</small><td><input type=text name=name2> <tr><td>郵便番号<td><input type=text name=zip onChange="zipChange(this.value)">  <tr><td>都道府県<td><input type=text name=addr1> <tr><td>市区町村番地<td><input type=text name=addr2> <tr><td>アパート/マンション名<td><input type=text name=addr3> <tr><td colspan=2 align=center><input type=submit value="送信"> </table> </form> </body> <script> function zipChange(code) { //入力形式チェック…省略 var rev = #server(..ZipGet(code))#; //ハイパーイベント  //戻り値は 都道府県,市区町村 の形式 //エラーは全て空欄として返される var x=rev.split(","); F1.addr1.value=x[0]; F1.addr2.value=x[1]; } </script> <csp:method Name=ZipGet method=ZipGet arguments="code:%String" Returntype="%String">  ;渡された郵便番号codeに対応する値を グローバル ^JZipCode から取得。 ;codeに対応する値がない場合は、","を返す。 Q $G(^JZipCode(code),",") </csp:method> </html> |
 郵便番号が入力され、その入力欄からフォーカスが外れると、onChangeイベントが発生して定義されている関数zipChangeが呼び出されます。zipChange関数には引数として、入力された郵便番号(this.value)が渡されます。
郵便番号が入力され、その入力欄からフォーカスが外れると、onChangeイベントが発生して定義されている関数zipChangeが呼び出されます。zipChange関数には引数として、入力された郵便番号(this.value)が渡されます。 zipChange関数は#server(..)#構文で<csp:method>を呼び出しています。ここではZipGet関数を呼んでいます。
zipChange関数は#server(..)#構文で<csp:method>を呼び出しています。ここではZipGet関数を呼んでいます。 <csp:method>内はMのコーディングです。この部分はCache'サーバー上で処理されます。ここではグローバルの値を返しています。
<csp:method>内はMのコーディングです。この部分はCache'サーバー上で処理されます。ここではグローバルの値を返しています。ハイパーイベントのキモとなるのは、#server(..)# と、それから呼ばれる <csp:method>です。
ハイパーイベント実行時の動作
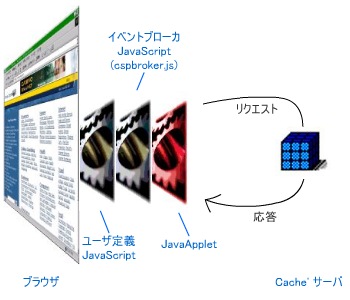
実はハイパーイベントは、JavaScriptだけで動いているのではありません。先程作ったページのソースを見ると、作成したものとは微妙に異なるページが出力されているのが分かります。 赤い太字が実行時に置き換えられたり追加されたりしている部分です。|
<html lang=ja> <head> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <title>ユーザ登録みたいなの</title> <SCRIPT LANGUAGE=JavaScript SRC="/csp/broker/cspbroker.js"></SCRIPT></head> <body bgcolor="#DDFFDD"> <APPLET NAME="CacheCSPBroker" ARCHIVE="cspbroker.jar" CODEBASE="/csp/broker" CODE="cspbroker.class" WIDTH=0 HEIGHT=0 ALIGN=RIGHT></APPLET> <form name=F1> <table border=0 width=480> …中略… <script> function zipChange(code) { //入力形式チェック…省略 var rev = cspRunServerMethod('qBgu141R8X36502qpBtjxpVdsLykFh9sqHHBgokni6Q%3D',code); //ハイパーイベント //戻り値は 都道府県,市区町村 の形式 //エラーは全て空欄として返される var x=rev.split(","); F1.addr1.value=x[0]; F1.addr2.value=x[1]; } </script> </html> |
よって、先のハイパーイベントによるデータ取得の図は、正しくはこのようになります。

しかし、このような裏側の部分は全く意識することなくハイパーイベントを利用したページは作成できます。
ハイパーイベントを利用したページは、利用者だけでなく開発者にとっても便利なものとなるのではないでしょうか。