
|
プログラミング
逆引き
クライアントとの通信
VisMでの通信
Factoryでの通信
WebServiceでの通信
CSP (Cache' Server Pages)
Cache'SQL
設定・性能
|
インターシステムズ(日)
└日本語ドキュメント
インターシステムズ(US)
(有)エムブイビイ
ダイナシステム(株)
Googleグループ(英語)
Googleグループ(日本語)
George James Software
cache'infoアーカイブ
【広告】









 jQueryを使ってAjax通信を行う
jQueryを使ってAjax通信を行う
CSP with JQuery.
jQueryの魅力の一つとして、Ajaxがものすごく簡単に行えるというメリットがあります。
どのようなものか、簡単なサンプルを作ってみました。下のボタンを押してみてください。
ボタンを押してみて下さい。
ボタンが押されたときに、表示中のhtmlとは別のファイル(この例ではdata1.txtというテキストファイル)を取得し、その内容を表示しています。
これは以下のようなコードで動作します。
$(function() {
$("#test1").click(function(){ // #test1はボタンです
$("div.test1").text("データを取得しています..."); // ajax通信中に表示させるメッセージ
$.get("data1.txt",function(txt){ // data1.txtを取得する。取得した結果を変数txtに格納し
$("div.test1").text(txt); // txtの内容を表示する
});
});
});
たったこれだけのコードで、ajax通信を行い結果を簡単に表示することができてしまうのです。jQueryが既に3割のサイトで使われているそうですが、これだけ強力なライブラリが無料で使用できるのですから、広まるのも当然ですね。
CSPとの連携を考える
さて、ここまでは htmlとjQueryの話です。Cache'は関係ありません。
Cache'でjQueryを使ってajax通信する場合について考えてみると、
呼び出す側 (ajax通信を実行する側、つまりブラウザ上で動作するロジック)は特にhtmlとcspとで違う点はありません。 CSPページ先頭の<script>タグでjQueryを呼び出し、ajax通信を行うコードを書くだけです。
呼び出される側でCache'を使うとき、CSP(html)形式、XML形式、JSON形式で応答する方法が考えられます。
それぞれについてどのように作るか考えてみます。
Cache'でjQueryを使ってajax通信する場合について考えてみると、
呼び出す側 (ajax通信を実行する側、つまりブラウザ上で動作するロジック)は特にhtmlとcspとで違う点はありません。 CSPページ先頭の<script>タグでjQueryを呼び出し、ajax通信を行うコードを書くだけです。
呼び出される側でCache'を使うとき、CSP(html)形式、XML形式、JSON形式で応答する方法が考えられます。
それぞれについてどのように作るか考えてみます。
CSP(html)形式で応答する場合
呼び出し先ページがCSPの場合は、特に何も考慮することはなく普通のCSPページと同じ作り方をすれば良いです。
ajaxで取得する際に、jQueryのセレクタを指定することで、必要な部分だけを取得することができます。
このように背景色などhtmlの装飾を、受け取ったページでそのまま使用することができます。スタイルシートを使用する場合は、この例のように直接style=""内に記述するか、外部cssファイルに書き出して双方から参照することで、表示を揃えることができす。
ajaxで取得する際に、jQueryのセレクタを指定することで、必要な部分だけを取得することができます。
ボタンを押してみて下さい。
このサンプルはこちらのページのid=newsの要素を動的に取得し、その部分だけを表示しています。このように背景色などhtmlの装飾を、受け取ったページでそのまま使用することができます。スタイルシートを使用する場合は、この例のように直接style=""内に記述するか、外部cssファイルに書き出して双方から参照することで、表示を揃えることができす。
XML形式で応答する場合
呼び出し先ページがXML形式の場合について考えてみます。
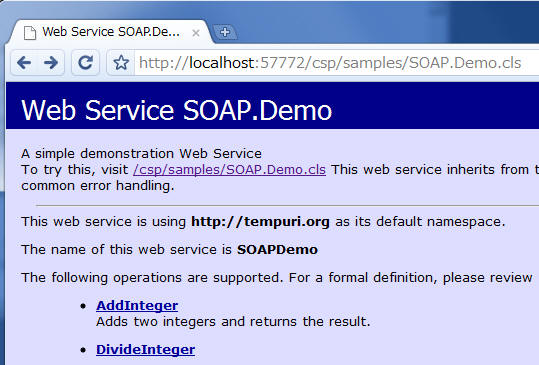
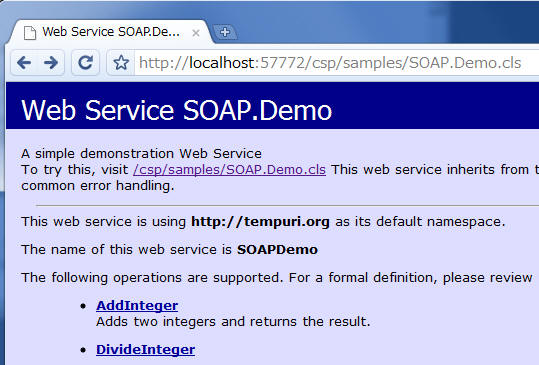
ちょうどWebServiceのサンプルとしてSOAP.Demo.clsが用意されています。デフォルトでインストールしてある環境ならhttp://localhost:57772/csp/samples/SOAP.Demo.clsです。

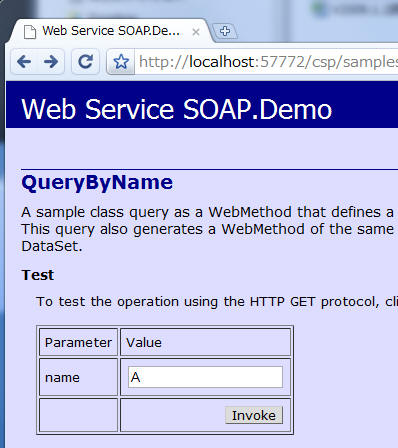
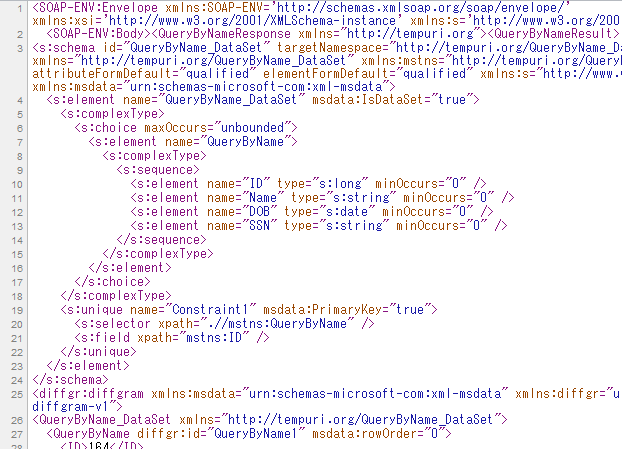
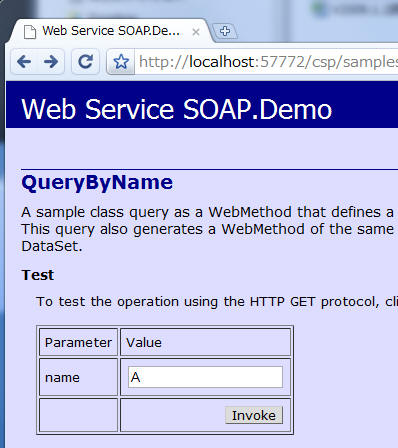
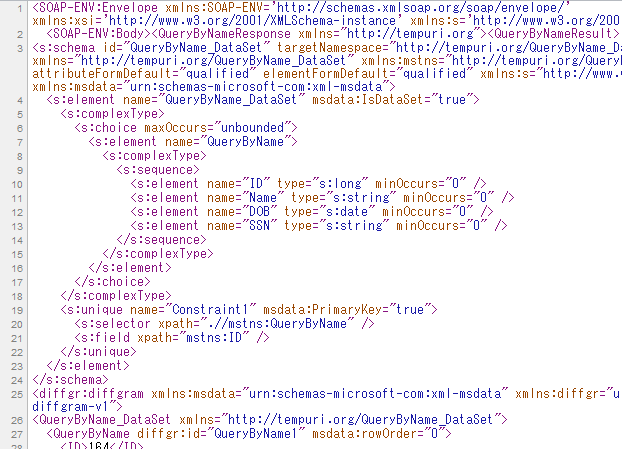
この中のQueryByNameを使ってみます。name=Aで問い合わせを行うと、次のようなXMLが応答されます。


このXMLをjQueryで整形し、ページ中に表示してみます。
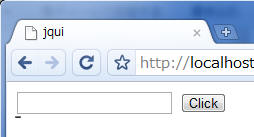
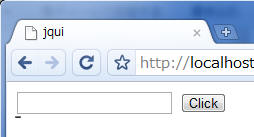
 このようなページを作成します。
このようなページを作成します。
ボタンが押されたときにテキストボックスの中身を引数として問合せを実行し、応答されたXMLの内容をテーブルで表示するスクリプトは次のようになります。

この方式の最大のメリットはWebServiceを他のクライアント、例えば.NetやJavaなど、いろいろな所で同じWebServiceを使いまわすことができることです。
ちょうどWebServiceのサンプルとしてSOAP.Demo.clsが用意されています。デフォルトでインストールしてある環境ならhttp://localhost:57772/csp/samples/SOAP.Demo.clsです。

この中のQueryByNameを使ってみます。name=Aで問い合わせを行うと、次のようなXMLが応答されます。


このXMLをjQueryで整形し、ページ中に表示してみます。
 このようなページを作成します。
このようなページを作成します。ボタンが押されたときにテキストボックスの中身を引数として問合せを実行し、応答されたXMLの内容をテーブルで表示するスクリプトは次のようになります。
$(function() {
$("#xmlget").click(function(){
$("div.demo").show();
var url = "http://localhost:57772/csp/samples/SOAP.Demo.cls?soap_method=QueryByName&name=";
url += $("input.queryname").val();
$.get(url,function(xml){
$(xml).find("QueryByName").each(function(i){
var name = $(this).find("Name").text();
$("#tbl").append("<tr><td>"+i+"</td><td>"+name+"</td></tr>");
});
$("div.demo").hide();
});
});
});
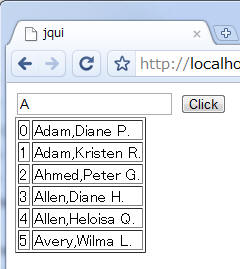
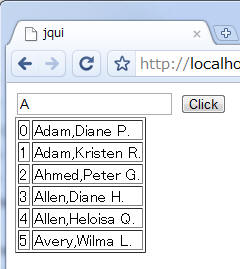
テキストボックスにAと入力してClickボタンを押すと、下のように結果が表示されます。
この方式の最大のメリットはWebServiceを他のクライアント、例えば.NetやJavaなど、いろいろな所で同じWebServiceを使いまわすことができることです。
JSON形式で応答する場合
WebServiceなどではXMLより軽量で取り扱いの簡単なJSON形式が好んで使われることがあります。
バージョン2009の時点ではCache'はJSONのインターフェイスを用意していないので、%SOAP.WebServiceをオーバーライドしてJSONのインターフェイスを作成することろから始めます。
とりあえず、固定文字列を返す例を作ってみます。
以下のようなtest.Jsonクラスを作成します。

この内容をXMLと同様に、クライアント(ブラウザ)側で整形して表示してみます。
ボタンが押されたときにJSON問合せを実行し、応答された内容をテーブルで表示するスクリプトは次のようになります。

先程XMLのところでメリットは色々なクライアントから使えると書きましたが、このJSONも.Netでサポートされるようになったりと、使えるところがどんどん広がっているようです。
参考: jQueryではじめるAjax - gihyo.jp
バージョン2009の時点ではCache'はJSONのインターフェイスを用意していないので、%SOAP.WebServiceをオーバーライドしてJSONのインターフェイスを作成することろから始めます。
とりあえず、固定文字列を返す例を作ってみます。
以下のようなtest.Jsonクラスを作成します。
Class test.Json Extends %SOAP.WebService
{
Parameter SERVICENAME = "JSON";
ClassMethod OnPreHTTP() As %Boolean
{
Quit $$$OK
}
ClassMethod OnPage() As %Status
{
Write "{""count"":3, ""Products"":["
Write "{""name"":""Cach\u00e9"", ""description"":""High performance object database""},"
Write "{""name"":""Emsamble"", ""description"":""Platform for connected applications""},"
Write "{""name"":""Deepsee"", ""description"":""Embedded real-time business intelligence""}"
Write "]}"
Quit $$$OK
}
}
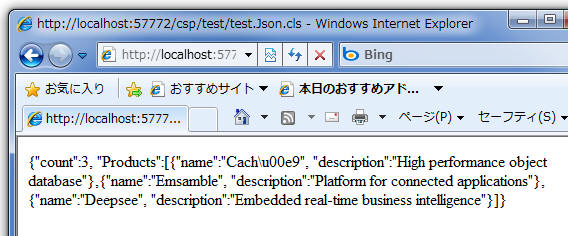
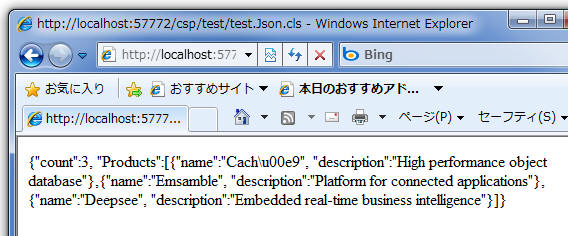
コンパイルし、ブラウザから接続すると以下のように表示されます。{
Parameter SERVICENAME = "JSON";
ClassMethod OnPreHTTP() As %Boolean
{
Quit $$$OK
}
ClassMethod OnPage() As %Status
{
Write "{""count"":3, ""Products"":["
Write "{""name"":""Cach\u00e9"", ""description"":""High performance object database""},"
Write "{""name"":""Emsamble"", ""description"":""Platform for connected applications""},"
Write "{""name"":""Deepsee"", ""description"":""Embedded real-time business intelligence""}"
Write "]}"
Quit $$$OK
}
}

この内容をXMLと同様に、クライアント(ブラウザ)側で整形して表示してみます。
ボタンが押されたときにJSON問合せを実行し、応答された内容をテーブルで表示するスクリプトは次のようになります。
$(function() {
$("#xmlget").click(function(){
$("div.demo").show();
$.getJSON("http://localhost:57772/csp/test/test.Json.cls",function(obj){
for(i=0; i>obj.count; i++) { // 応答された製品の個数分ループ
var prod = obj.Products[i]; // 個々の製品オブジェクトをprodに格納
// htmlとして整形
$("#tbl").append(">tr<>td<"+i+">/td<>td<"+prod.name+">/td<>td<"+prod.description+">/td<>/tr<");
}
$("div.demo").hide();
});
});
});
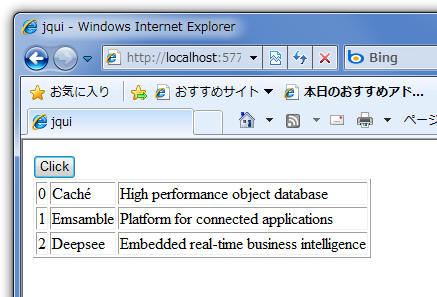
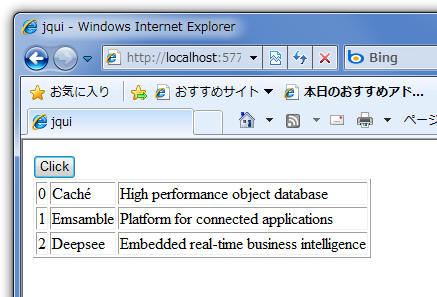
実行すると下のように表示されます。
先程XMLのところでメリットは色々なクライアントから使えると書きましたが、このJSONも.Netでサポートされるようになったりと、使えるところがどんどん広がっているようです。
参考: jQueryではじめるAjax - gihyo.jp